I've done a few, all for on-screen, nothing for print. I've done a lot of print work, almost all of it using Adobe Illustrator. On-screen works best for ProCreate; you'll need another software package to complete your workflow and prep imagery for print (as ProCreate is exclusively RGB).
First thing you need to know for a job are the specs: how big and what format.
For on-screen, it's simple: they give you pixel dimensions (1920 x 1080 say, typical video size, or Zoom background at 1280 x 720) and you set up your file with those dimensions. Boom! Done.
Or you would be, if ProCreate didn't resize your JPG and PNG output to a smaller dimension than the file you set up. I am not sure why, but might have something to do with screen density. Watch out for that.
Lesson learned!
I now send a flattened PSD file, or export to a desktop computer where you can produce a JPG or PNG without ProCreate undersizing your output.
For print, you'll need to know what you're printing for. Magazines generally want 300 DPI (dots per inch), while most newspapers print (or printed, times change) 150 DPI. So the pixel dimension of a piece for a magazine that's 5"x7" will actually be double the needed pixel dimension than if it were being printed in a newspaper (1500 x 2100 vs. 750 x 1050).
Format is usually JPG for online, but you might need to do animated GIFs from time to time (which you can produce in ProCreate). Paintings and photos generally work well as JPGs. Images that have sharp lines, text and lots of flat colour blocks... not so much. The more you compress a JPG, the more artifacting you'll get (unsightly smudging of the image, particularly around areas of high contrast).
PNGs are better for images that have lots of flat colour (as are GIFs), with the added benefit that you can leave areas transparent (unlike JPGs or GIFs).
For print, you'll need to convert from RGB to CMYK or grayscale. As far as I can tell, ProCreate doesn't allow you to do this.
Print uses CMYK (cyan, magenta, yellow, black) to mix colours, rather than RGB (red, green, blue) used on screens. The gamut is much greater, and more vibrant, for RGB (it's beaming light into your eyeballs, after all).
If you're converting RGB images into CMYK, keep in mind that the image will be darker, duller, and less vibrant than it appears on screen. Once you convert to CMYK, it'll dim down; once you print it, it'll be a little darker still. How much can be a little hard to determine without actually testing. Some images transfer amazingly well between screen and print, while others are... more problematic. The colour purple I've found is particularly likely to change between screen and page.
Different presses and printing methods can also affect the output, so whenever possible, request a test print.
The larger your image, the fewer layers you'll have to play with in ProCreate, so keep that in mind. For screen size imagery (usually much smaller than what you need for print), that's never been a real problem for me.
A 1500 x 2000 image will give you dozens of layers to putter around with.
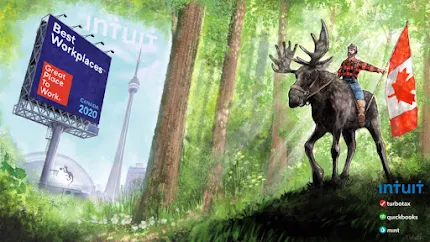
Let's take a look at a Zoom background I did. This was a big experiment for me, as I'd not tried painting in this style before, nor had I really painted much on the iPad Pro. So risky, but fun.
Trial by fire!
The piece had a Canadian theme, so I did a few roughs, playing around with pop Canadiana. I wanted to do something celebratory and fun. Something that would make people smile when they saw it. This is what I came up with:
I got feedback on the initial sketches, which were then modified to better suit the format (and leave more room for the head of the person sitting in front of the background, a key consideration for Zoom backgrounds).I then set about painting, and used a good number of default brushes to put it together:
Textures: Dove Lake, Rectango. Good for laying down areas of colour with personality.
Inking: Gesinki Ink, great for sharp details.
Elements: Cloud, this was such a quick fix, you can lay them down fast and they look good.
Luminance: Light Pen. I used it for highlights around the edges of figures, to give them a backlit feel, and for sun dappling. It's almost, borderline cheesy, but it also adds atmosphere and helps tie elements together. But so tempting to go overboard!
Luminance: Light Brush. Fabulous for shafts of light pouring through trees.
Organic: Rainforest for background mass, Mountain Ash, Snowgum for leaves (and Paper Daisy); for clumps of vegetation: Swordgrass, Wildgrass, Reed, Twig for trees, etcetera. They can really convey a mass quickly, but need to be used judiciously or it starts to look... off.
Lastly, I played with overlays and filters, which also helped pull the piece together.
RI try and keep elements on different layers, for easier editing (foreground elements like the moose, rider and flag were on separate layers from the trees, etc.). That makes it easier to shift and edit them without disrupting other elements.
 |
| This is midstream; the floating logo in the sky was removed, and I haven't added lighting filters on top yet. But it's more about refinements at this point. |
A final twist was producing versions with different locations (Toronto or Edmonton), different riders, and different shirts on the riders.
I'm happy enough with the result, especially as a first go. It proved ProCreate can be used to produce illustrations on a short timeline, and that it has enough default tools to do a credible job. Thanks to the undo tool, it's pretty forgiving to work in. As I was trying to work this way for the first time, I got rather sloppy in my layer organization, but that'll get better as I become more familiar with the tool.
As mentioned above, it was necessary to bring it into Photoshop to produce the final background images and avoid the output being shrunk.




No comments:
Post a Comment